ホーム > ウェブプレスの印刷読み物 > 【14】文字とイラストが混在したレイアウト

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【14】文字とイラストが混在したレイアウト
今回は、文字とイラストが混在したレイアウトの効率の良い作成方法についてご説明します。
同じレイアウトが何十ページも続くドキュメントではなく、見開き2ページしかありませんので、そこまで厳重にスタイルを決めず、適宜オーバーライドで対応することにします。
レイアウトを再構築する
せっかくInDesignで作り直しますのでレイアウトを見直して、見やすく、作りやすいように調整します。
「【7】コンテンツを仕分ける」の項目で、再構築について少しだけ触れました。
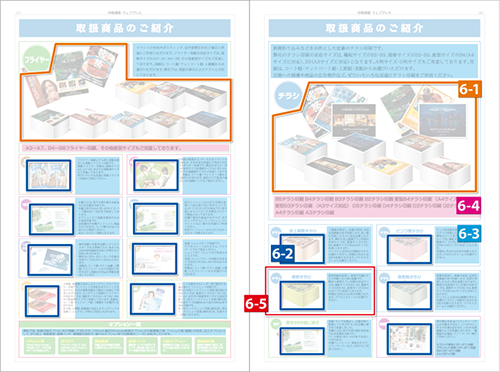
「6-1の画像はIllustratorを貼り付ける」「6-2の画像はPhotoshopを貼り付ける」と決めましたが、Illustratorで作成したほうがメリットがありそうです。考え直して全てIllustratorで作成することにします。
Illustratorで作成すると、次のような点が便利です。
- アートボードのサイズを統一するのが簡単
- 写真の大きさを統一するのが簡単
- テキストを入力できる

6-3:段落スタイルを1つ作成します。文字サイズが大きい箇所はオーバーライドで対応します。
6-4:段落スタイルを1つ作成します。だいたい同じフォントサイズなので同じサイズにしてしまって良いでしょう。
6-5:この種類の枠が複数あるのですが、微妙にサイズが違います。これを機に全て同じサイズに統一します。
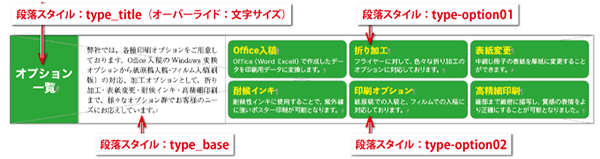
白文字のタイトルについても、段落スタイルを1つ作成します。文字サイズが違う箇所はオーバーライドで対応します。
左下のオプションの説明の箇所は、一段の文字数が多すぎて読みにくいので、適切な文字数になるようレイアウトを変更して調整します。
レイアウトを調整する
融通が効かなそうなパーツから作成していきます。この場合は【6-5】の箇所から作るのが良いでしょう。
紙面の余裕のない左側のページで1枠のサイズを決めます。その後、文字数の多いものを基準に、画像と文字枠の比率を決めると良いでしょう。
左ページ下のオプション一覧の枠は現状と同じスペースを確保するとして、残りが大きい枠になります。
画像のサイズを調整する
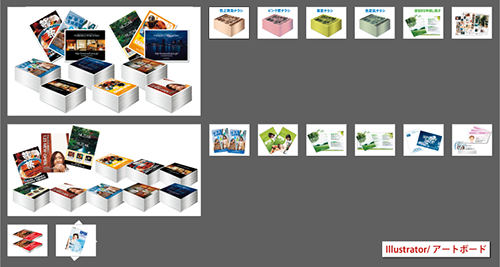
この新聞の元データは全てIllustratorで作成してありますので、これを元に画像用のデータを作成します。
不要な文字列を削除して、各画像に合わせたサイズのアートボードを作成、画像をアートボードに合わせて拡大・縮小します。

レイアウトする
画像が回転してしまう場合
【6-5】の枠は14個もあるので、丁寧にスタイルを作成しておきたいところです。段落スタイル・オブジェクトスタイルを作成しておけば、一括で文字サイズや余白・色などの修正が可能です。

枠のレイアウトができたら、グループ化してコピー→整列します。
反復しないレイアウトを作成する
反復しないレイアウトの場合は、既存の段落スタイルを流用して済ませても良いでしょう。実際の作業量を鑑みて、スタイルを作成するかしないかを選んでください。

レイアウトを調整する
一段の文字数を減らして読みやすくしました。他の文字も無理なく配置できたかと思います。
同ページで多くの面積を占めている「取扱商品のご案内」と少し調子を変えて「他と違う」ことを分かりやすくしています。

完成図

あとがき
反復するレイアウトを統一することができました。レイアウトの統一は「読む人」にも「作る側」にもメリットが多いかと思います。改訂を繰り返しているとレイアウトが崩れがちですが、気をつけていきたいですね。
次回は、InDesignの操作とは少し離れますが、見開きのレイアウトの調整についてご説明します。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















