ホーム > ウェブプレスの印刷読み物 > 【6】親ページを作成する2

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【6】親ページを作成する2
前回作成した親ページ(2ページ)を元に、見開き用・表紙の親ページを作成します。

見開き用の親ページを作成する
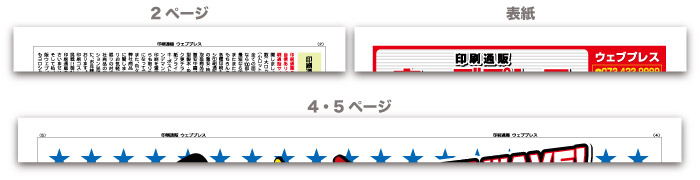
元となる親ページと違う点を確認します。
ページ全体にかかる罫線が見開きに跨っている以外は、全く同じのようです。
新しい親ページを作成する
「ページウインドウ」を表示→ウインドウの右上にあるハンバーガーメニューをクリック→「新規親ページ」
「基準」に「B-親ページ」を選択します。今回は「名前」を「見開き」にしてみましょう。「OK」をクリックすると「C-見開き」が作成できました。
ページ全体にかかる罫線を変更する
「C-親ページ」を編集します。
ただし、普通に「選択ツール」で選択しようとしてもクリックできません。枠線を変更するには「オーバーライド」という機能を使います。
オーバーライドとは設定したスタイルの一部を変更して利用できる仕組みです。親ページだけなく、段落スタイルや表スタイルなど、スタイルを設定したものに利用できます。段落スタイルに「基準」を設定して、変更点だけを指定した新しいスタイルを作成しましたね。これと似た機能ですが、オーバーライドは「どこがどう変更されているのか、よくわからない」という点が異なります。オーバーライドは柔軟に作成するには便利ですが、ドキュメントのコントロールが難しくなります。自由気ままにオーバーライドしていたらスタイルを設定した意味が無くなりますので、運用にあわせて何らかのルールを設けることをおすすめします。 「親ページをオーバーライドして新しい親ページを作成する」については、変更点が把握しやすいので問題無いでしょう。「親ページを適用したページ」で「親ページのオブジェクトをオーバーライドする」と思わぬミスを誘発しますのでおすすめしません。 |
枠線だけをオーバーライドするには「Shift+command」を同時押ししながら「選択ツール」で枠線をクリックします。見開きの両方の枠線をオーバーライドさせましょう。
両ページの枠線を同時に選択して「変形」ウインドウで「W(幅)」の値をコピーします。
左側のページの枠線を削除します。
「変形」の「基準点」が右側になっているのを確認します。
右ページの枠線を選択し、「変形」ウインドウで「W(幅)」をコピーした値にします。
これで見開き用の親ページが完成しました。
表紙用の親ページを作成する
元となる親ページと違う点を確認します。
ページ全体にかかる罫線とノンブルがありません。版面は基準となるページに合わせた方がよいでしょう。
新しい親ページを作成する
「ページウインドウ」を表示→ウインドウの右上にあるハンバーガーメニューをクリック→「新規親ページ」
「基準」に「A-親ページ」を選択します。今回は「名前」を「表紙」にしてみましょう。「OK」をクリックすると「D-表紙」が作成できました。
この冊子は右綴じですので、表紙は必ず見開きの左側のページになります。ですので「新規親ページ作成」で「ページ数」を「1」としても良かったのですが、「表紙は見開きの左側のページを使う」ことを意識したいので見開きで作成しています。こうしておくと、裏表紙も特殊な体裁の場合、右側のページが使えて便利です。
版面用の定規ガイドを作成する
枠線に合わせて定規ガイドを作成します。
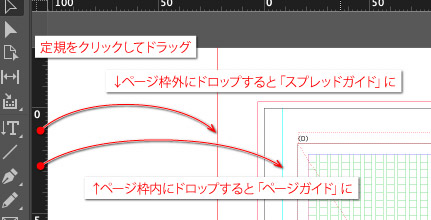
定規ガイドには「スプレッドガイド」と「 ページガイド 」があります。「スプレッドガイド」はページを貫通してスプレッドシート全体に表示されます。「ページガイド」はページの内側だけに表示されます。

今回はページを貫通させる意味が無いので、「ページガイド」を作成します。
基準となるページ(B-親ページ)の枠線と同じ位置にページガイドを配置します。
レイアウトグリッドの四辺にピッタリかさなるようにページガイドを配置します。
枠線は「レイアウトグリッドから5mm離れた位置」にありますから、それぞれ5mmずつ移動させます。
例えば左側のページガイドの場合、ページガイドを選択した状態で「X位置」の末尾に「-5mm」と入力してEnterを押してください。
同じ手順で、すべてのページガイドを外側に5mmずつ移動させます。
念のため注意書きを残しておく
左側のページは完成しました。右側のページは使う予定のない白紙です。
間違って適用してしまわないよう、注意書きを貼り付けておくと分かりやすいかと思います。
あとがき
ようやく、コンテンツを配置するための準備が終わりました。
次回は、元データのIllustratorを見直して、InDesignで扱いやすくなるように再構築します。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















