ホーム > ウェブプレスの印刷読み物 > 【10】テキストを配置する2

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【10】テキストを配置する2
前回は本文の段落スタイルを作成しました。
今回は見出しの段落スタイルを作成していきます。
太字のベースになる段落スタイルを作成する
太字のベースとなる段落スタイルを作成しておいて、太字にする段落スタイルの「基準」に設定します。こうしておけばフォントの変更が容易になります。
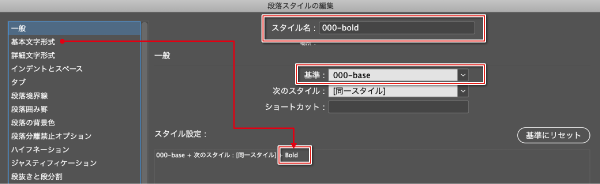
作成例

- スタイル名:「000-bold」
- 基準:「000-base」
- 基本文字形式→スタイル「B」
見出し用の段落スタイルを作成する
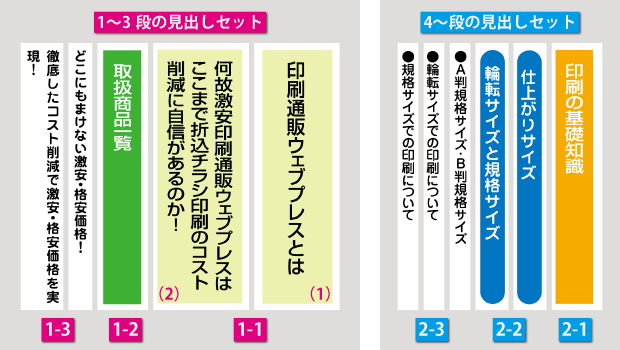
まず、どのようなスタイルが必要か確認します。
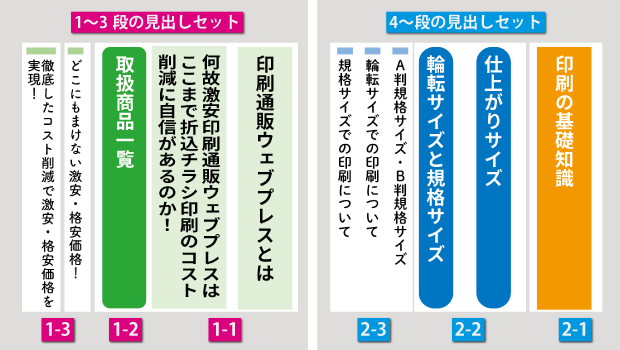
1〜3段目までと4段目以降では、スタイルの系統が違うようですので分けて考えます。

1-1:複数行に渡る見出し
見出しが複数行に渡っています。さらに(1)は3行分、(2)は4行分の幅となっています。
同じ行数分にするのであれば「段落スタイル」だけで体裁を作るのも簡単ですが、幅が違うと少し手間がかかりますので、今回は「見出しのテキストフレームを別に作成して、アンカーオブジェクトとして入れ込む」ことにします。
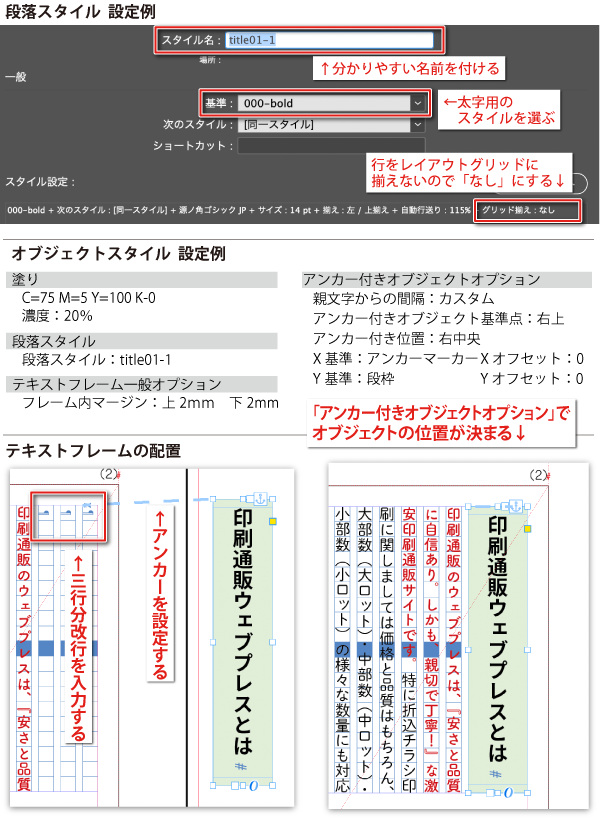
1-1用の「オブジェクトスタイル」と、オブジェクトスタイルにセットするための「段落スタイル」を作成します。

- 段落スタイル名:title01-1
「基準」:000-bold(太字用に作成してある段落スタイル)
グリッド設定⇨グリッド揃え:なし - オブジェクトスタイル名:title01-1
例の通りに設定して、テキストフレームに適用・アンカーを設定すると、丁度良い位置に配置されます。
1-2&2-2:3行取り・段落の背景色
InDesignでは、複数行分の幅を持たせた段落を設定することができます。
ここでは3行分を1行として扱うように段落設定します。
- グリッド設定→行取り:3行(「段落行取り」にチェックを入れる)
背景に色を付けるには「段落の背景色」を設定します。背景の色、角丸の設定、色を入れる範囲の設定をします。
1-2の設定例
- 段落の背景色→「背景色」にチェックを入れる:「カラー」を設定(C100,M40,Y0,K0)
- 角のサイズとシェイプ:4mm
- オフセット:上0mm 下0mm 右3mm 左3mm
2-2の設定例
- 段落の背景色→「背景色」にチェックを入れる:「カラー」を設定(C75,M5,Y100,K0)
- 角のサイズとシェイプ:2mm
- オフセット:上0mm 下0mm 右2mm 左2mm
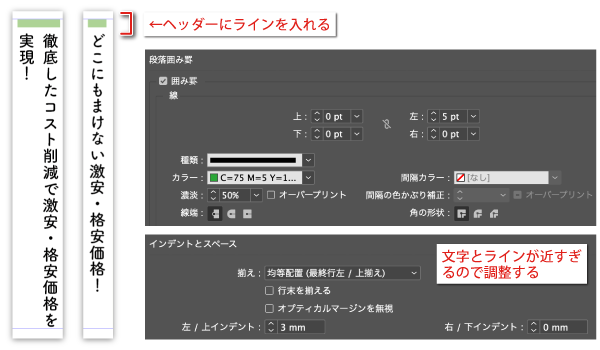
1-3& 2-3:段落に飾りを付ける
見出し1-3は、太字にするだけだと見出しだと分かりにくいので、シンプルな装飾を付けることにします。

見出し2-3は、段落記号に「●」を使っていましたが、スタイルを揃えたほうがスッキリするので、1-3と同じ体裁で色だけ変えることにします。
2-1:見出しの重要度を判定する
見た目の印象で判断すると、段落1-2と段落2-1は似ていますが、文章の構造から見ると1-2は2階層目で2-1は1階層目となりランクが違います。文章を再構築するときは、階層構造にも注意してください。
あとがき

今回作成した見出し用の段落スタイルは上図の通りです。
Illustratorで作成したものと比べると、文字のツメなどが改善されて、少し読みやすくなったように感じます。
また、文字の修正や増減にも対応しやすくなりました。
次回は、InDesignで表を作成していきたいと思います。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















