ホーム > ウェブプレスの印刷読み物 > 【5】親ページを作成する1

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【5】親ページを作成する1
まずは、どのような親ページが必要か確認しましょう。
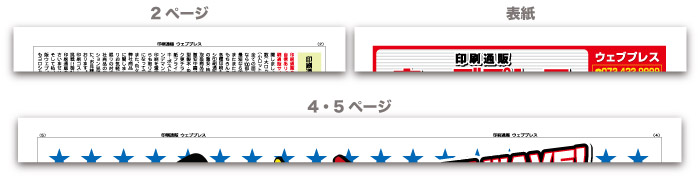
既存のレイアウトを見ると、ページの上の部分に違いがあるようですね。見たところ、次の3種類にまとめられそうです。

- 2ページ:このページを基準にレイアウトグリッドを作成したので、親ページもこれを基準にします。
ページ全体にかかる罫線・「印刷通販ウェブプレス」・小口側(外側)にページ番号があります。 - 表紙:罫線・新聞名・ページ番号、共にありません
- 4・5ページ(見開き):ページ全体にかかる罫線は2ページにまたがっています。その他は2ページ目と同じです
それでは、以上の3種類を順番に作成していきます。
基準となる親ページを作成する
2ページ目を基準とすることに決めましたので、2ページ用の親ページを最初に作ります。
「A-親ページ」を元に新しい親ページを作成します。「A-親ページ」には手を加えず、白紙のままおいておいたほうが、予期しない変更に対応しやすいでしょう。
「ページウインドウ」を表示→ウインドウの右上にあるハンバーガーメニューをクリック→「新規親ページ」
「基準」に「A-親ページ」を選択して「OK」をクリックします。
これで「B-親ページ」が作成できました。なお、「プレフィックス」「名前」は自由な値を入力して構いません。
「B-親ページ」を編集していきます。見開きのドキュメントですので2ページ分の作業が必要ですが、右側のページを完成させてから左側のページにコピーする予定です。
親ページ用のレイヤーを作成する
親ページに配置するものは、ページに配置されるものより表示の優先順位が高いはずです。
InDesignにもレイヤー機能がありますので、親ページ用のレイヤーを作成して、ページに配置するものより上層に設定しましょう。

親ページ用に「master」というレイヤーを作成しました。このレイヤーにオブジェクトを配置していきます。
ページ全体を囲む罫線を配置する
文字から5mmの余白を持った長方形を作成します。
「長方形ツール」または「長方形フレームツール」で、5段あるレイアウトグリッドを全て覆うように長方形を作成します。レイアウトグリッドと全く同じ位置、同じ大きさにしてください。
その後、「選択ツール」で作成した長方形を選択状態にします。
オブジェクトの「基準点」が「中央」になっていることを確認し、オブジェクトの「W」のサイズが表示されているテキストボックスにカーソルを移動、入っている値の後ろに「+10mm」と入力してreturnキーを押します→元の数値に+10mmされた値が自動的に挿入されます。(四則演算を一個だけ計算してくれます)同様に、オブジェクトの「H」の値も「+10mm」してください。
なお、画面に表示されている単位が「mm」であれば、単位を入力する必要はありません。つまり、違う単位同士であっても、単位を入力すれば自動で計算してくれます。
あとは、線幅を0.3pt、線の色を黒に設定すれば罫線の完成です。
「印刷通販ウェブプレス」を配置する
「テキストフレーム」に「印刷通販ウェブプレス」と入力して配置するだけでも良いのですが、そうすると右ページと左ページにそれぞれ入力しなければいけなくなります。修正の手間とミスを少なくするために「変数」を利用してみましょう。
メニューバーの「書式」→「テキスト変数」→「変数を管理」をクリックします。
いくつかの変数がすでに登録されていますが、使いません。残しておくと、使うのか使わないのか分からなくなりますので、全て選択して「削除」してください。
「新規」をクリックすると登録画面が表示されます。「種類」を「カスタムテキスト」にします。カスタムテキストは、入力したテキストを表示するだけのものです。「名前」に「head_title」、「テキスト」に「印刷通販 ウェブプレス」と入力して「OK」をクリック→「終了」をクリック。これで変数が登録されました。修正が入った場合、登録した変数を変更するだけで全ての箇所に反映されます。
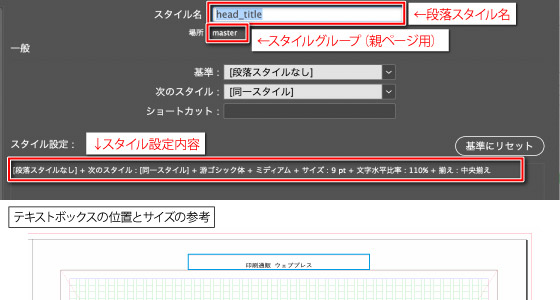
次に、この部分のための段落スタイルを作成します。汎用的な段落スタイルを作成しても良いのですが、専用のスタイルを作っていたほうがテンプレートとして利用しやすいように思います。
今回作成したスタイルは下記の内容です。

スタイル名と変数名を、ともに「head_title」としています。ややこしいと感じるかもしれませんが、これは「完全に特定の箇所にしか使わない」と決めたうえで同じ名前を設定しています。スタイル名はドキュメントを管理するために重要な役割を担いますので、運用に合わせて一定の基準を作ることをおすすめします。
適切な位置にテキストボックスを作成し、変数を挿入します。(「書式」→「テキスト変数」→「変数を挿入」→「head_title」)
その後、段落スタイルの「master-head_title」を適用してください。
ノンブル(ページ番号)を配置する
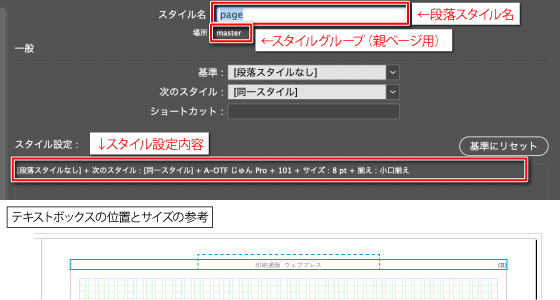
ノンブル用にも段落スタイルを作成します。
ノンブルは、偶数ページは右側に、奇数ページは左側に表示されていますので「ノンブル用に2種類の段落スタイルを作らなければいけないのか?」思うかもしれませんが、文字の揃えを「小口揃え」とすることで、小口(外側)に寄せて配置することができます。

適切な位置にテキストボックスを作成してページ番号を挿入します。
ページ番号を表示する変数を作る必要はありません。InDesignで用意されていますので下記の操作で挿入します。
「書式」→「特殊文字を挿入」→「マーカー」→「現在のページ番号」
これですと数字だけしか表示されませんので、「(」と「)」をテキスト入力します。
その後、段落スタイルの「master-page」を適用してください。
左側のページにコピーする
右側のページが完成したので、左側のページにコピーします。右側と左側で、レイアウトグリッドの中心の位置が違うことに留意しましょう。
作業の前に「表示」→「グリッドとガイド」→「レイアウトグリッドにスナップ」がONになっているか確認してください。
選択したオブジェクトを「Shift」と「alt」を同時押しながらドラッグし、左側のページのレイアウトグリッドの左端まで移動させます。Y位置を固定したままオブジェクトをコピーできました。
オブジェクトを選択した状態のまま「X位置」の値の末尾に「-5mm」と入力してEnterキーを押します。
これで、左側のページも完成しました。
あとがき
今回は、親ページのうち、基準となるものを作成しました。
次回は、今回作成した親ページを改造して、類似の親ページを作成したいと思います。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















