ホーム > ウェブプレスの印刷読み物 > 【12】表を作成する2

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【12】表を作成する2
今回は、表スタイルを作成して表に適用します。また、表スタイルだけで表現できない箇所はオーバーライドして対応します。
「表スタイル」を作成するためには「セルスタイル」と「段落スタイル」も必要な場合が多いですが、まずは「表スタイル」で設定できることを全て設定します。設定しきれないことを「セルスタイル」で設定します。
表スタイルを設定する
今回、表スタイルで設定するのは下記の内容です。
- セルスタイルをセットする(ヘッダー行・フッター行・本文行・左/上の列)
- 表の罫線の設定(外罫・行の罫線・列の罫線)
- 表と段落の空き(表の前・表の後)
このほか、表に塗りがある場合も表スタイルで設定します。指定の行数・列数ごとに色を変えることができます。
セルスタイルはまだ作成していないので後回しにして、他の項目を設定します。
表スタイルに名前を付ける
表スタイルの名前は何でも構いません。今回は「table01」としました。
「表の設定」を設定する
このタブでは「表の罫線の設定(外罫)」「表と段落の空き(表の前・表の後)」を設定します。
- 表の外枠線 線幅:1pt
- 表と段落のアキ 表の前のアキ:2mm 表の後のアキ:1mm
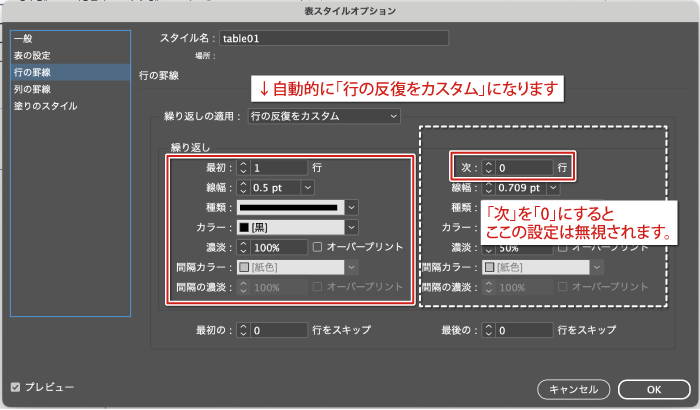
「行の罫線」を設定する
指定の行数ごとに、線の太さや種類、色などを変えることができます。
今回は全部同じ設定にしたいので、「繰り返し」の設定を「最初:1行」「次:0行」にします。
こうすると、全ての行が「最初」に設定した内容になります。
あとは「線幅:0.5pt」とするだけでOKです。

「列の罫線」を設定する
行の設定と同じように、指定の列数ごとに、線の太さや種類、色などを変えることができます。
今回は全部同じ設定にしたいので、「繰り返し」の設定を「最初:1列」「次:0列」にします。
こうすると、全ての列が「最初」に設定した内容になります。
あとは「線幅:0.5pt」とするだけでOKです。
表スタイル用のセルスタイルを作成する
「基準となるセルスタイル」「ヘッダー行」「フッター行」「本文行」「左/上の列」の5つのセルスタイルを作成します。
「基準となるセルスタイル」に共通項目を設定して、他のセルスタイルは「基準となるセルスタイル」との差分だけを設定します。
セルスタイル用の段落スタイルを作成する
次のスタイルを作成します。段落スタイルの名前は何でも構いませんが、一定の法則を作った方が分かりやすいでしょう。
下記は設定内容です。一例ですので必要に応じて調整してください。
- table:表の文字スタイルの基準となるスタイル。今回の表には使用しませんが、基準として作成します。本文用のスタイルを基準に、より行間を狭く・行揃えを「左/上揃え」にしています。
- table-c:表用の中央揃えのスタイル。「table」を基準にしています。
- table-c-bold:表用の中央揃えで太字のスタイル。「table」を基準にしています。
- table-r:表用の右揃えのスタイル。「table」を基準にしています。
セルスタイルを作成する
段落スタイルを表スタイルにセットすることはできません。セルスタイルにセットして、セルスタイルを表スタイルにセットします。
セルスタイルは表の部位ごとに5つまでセットできます。今回は下記の5つを作成します。
- table01:セルスタイルの基準となるスタイル。表スタイルにはセットしません。この表で統一したいパラメータを入力します。今回は、「段落スタイル」「テキストのセル内の余白」「テキストの配置」の設定を入力しました。
- table01-c:「本文行」にセットします。table01を基準に、「段落スタイル」を「table-c」に変更します。
- table01-left:「左/上の列」にセットします。table01を基準に、「段落スタイル」を「table-c-bold」に、「セルの塗り」に適当なスウォッチを「20%」で設定します。
- table01-header:「ヘッダー行」にセットします。table01を基準に、「段落スタイル」を「table-c」に、「セルの塗り」に「Y100」を「30%」で設定します。
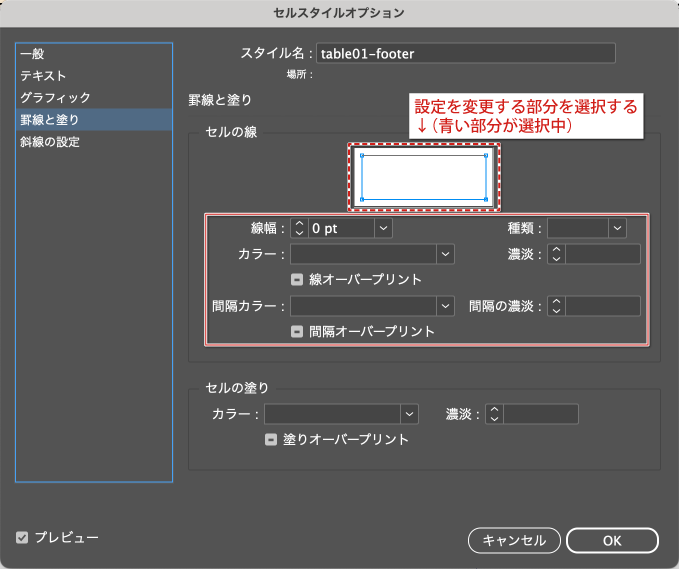
- table01-footer:「フッター行」にセットします。フッター行には「(単位:mm)」を配置します。「段落スタイル」を「table-r」に、「罫線と塗り」「セルの線」で「上以外の罫線の線幅を0pt」に、「上の罫線の線幅を1pt」に設定します。

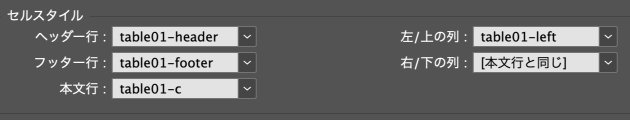
表スタイルにセルスタイルをセットする
表スタイルの「一般」タブを開き、「セルスタイル」の項目に、先ほど作成したセルスタイルをセットします。「右/下の列」は「本文行と同じ」のままでOKです。

表スタイルを適用する
表スタイルを適用したい表の中にカーソルを入れて、表スタイルウインドウで作成した「table01」をクリックします。これだけで、表スタイルが適用されます。
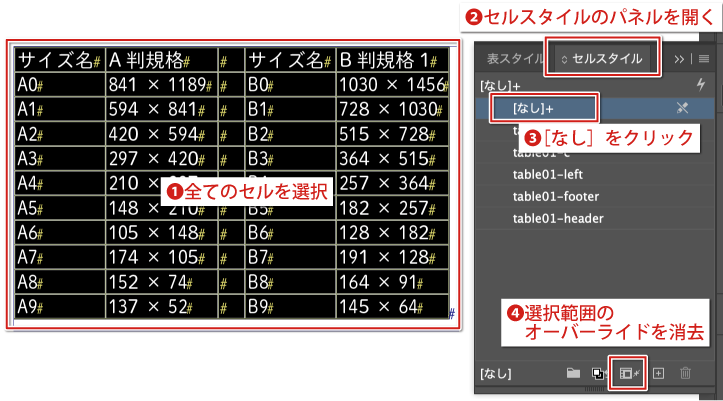
オーバーライドを消去する
表スタイルを適用しても想定した表示にならない場合があります。
その場合、「意図しないセルスタイルが適用されている」「意図せずスタイルがオーバーライドされている」という可能性があります。
全てのセルを選択した状態で「セルスタイル」パネルを開き、「セルスタイルを【なし】にする」「オーバーライドの消去」をしてください。

ヘッダー行・フッター行を設定する
ヘッダー行・またはフッター行にしたい行を選択した状態で右クリックし「ヘッダー行に変換」または「フッター行に変換」を押します。
表の上端でなければ「ヘッダー行に変換」はできません。同様に、表の下端でなければ「フッター行に変換」はできません。
表を規定の位置に配置する
表を版の中に配置します。余白に合うサイズに調整しやすくするためですので、今のところはとりあえず、入れたい場所に置いておけばOKです。
左側の列の色をセルの色を変更する(オーバーライド)
各表で左列の色が違いますが、表スタイルは一つしか作成していませんので、手作業で色を変更します。
色を変更するセルを選択し、「スウォッチ」から好きな色を選択します。
「濃度」は、セルスタイルで設定している「20%」に自動的になっているはずです。濃度も変更したい場合は変更して構いませんが、他の表と調和するようにしてください。
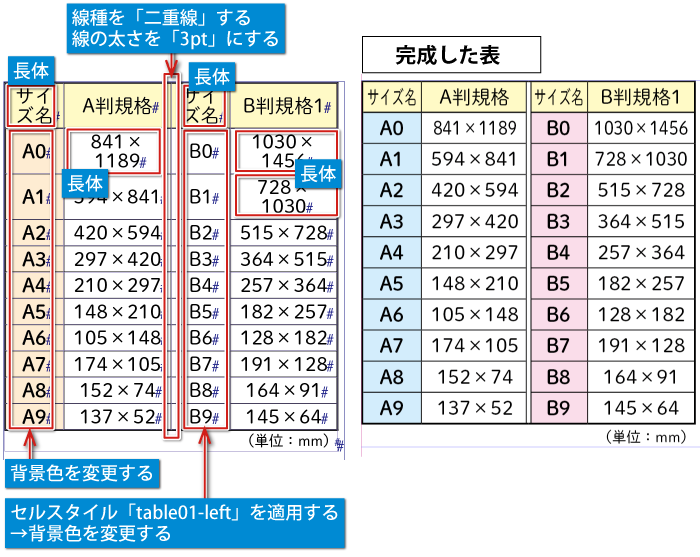
表のサイズを調整する(オーバーライド)
表を規定のスペースに収めるため、下記のような手法で表を小さくします。読み辛くなってしまってはいけませんので、違和感が無い程度に留めてください。
- 文字に長体かけてセルの横幅を狭くする
- 文字列が長くて2行になってしまうところがあれば、長体をかけるなどして1行に収める
- セル内の余白を少なくする

あとがき
InDesignで表を作成してスタイルを適用しました。
やることが多くて面倒だと思われるかもしれませんが、Illustratorで表を作るよりはるかに簡単です。修正も楽にできますし、ミスも少なくなります。ぜひご利用ください。
次回は「オブジェクトの配置」についてご説明します。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















