ホーム > ウェブプレスの印刷読み物 > 【02】InDesignの「スタイル」とは

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【02】InDesignの「スタイル」とは
InDesignは「スタイル」という仕組みを使ってドキュメントを管理しています。
スタイルには様々な種類があり、同種のスタイルまたは違う種類のスタイルをリンクさせることで、効率的にドキュメントを作成することができます。
全てのスタイルに共通する原則として「ひとつの箇所に同種のスタイルを複数設定することはできない」というものがあります。
例えば、一つの段落には一つの段落スタイルしか設定できません。
しかし段落の一部分に「文字スタイル」を適用することはできます。この場合、競合するスタイルがあれば「文字スタイル」が優先されます。
これらの「スタイル同士のつながり」は次の回でご説明することにして、この章では先ず「スタイルの種類」についてご説明します。
スタイルの種類
スタイルには多くの種類があります。
厳密には機能の名称が「〜〜スタイル」となっているものを「スタイル」と呼ぶのですが、ここでは「スタイルとして機能しているもの」も「スタイル」として扱います。
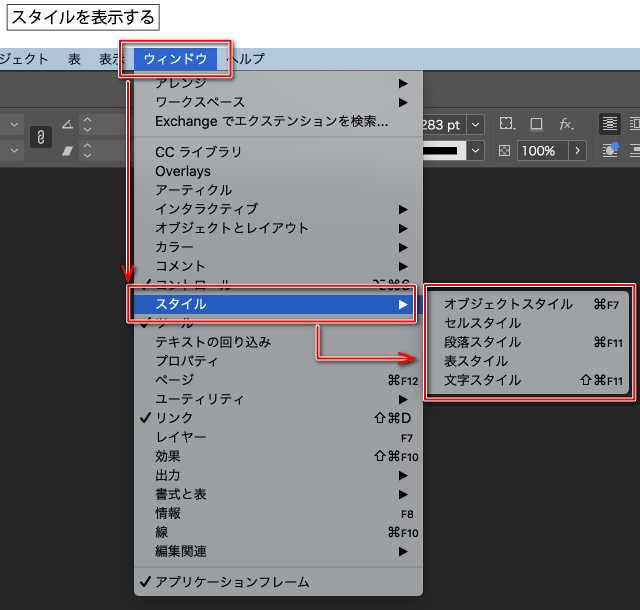
スタイルを表示するには、下記のウインドウをONにしてください。

主に「何ができるか」をご紹介します。実際にどのような効果が現れるのかは、各スタイルの編集画面を開いて、設定内容を変更して試してください。
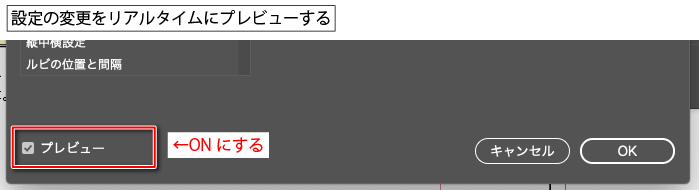
編集画面の左下の「プレビュー」にチェックを入れると、スタイルを適用した箇所にリアルタイムで反映されます。スタイル編集画面を「キャンセル」で終了させれば、試した設定は全て破棄されますので、安心してお試しください。。

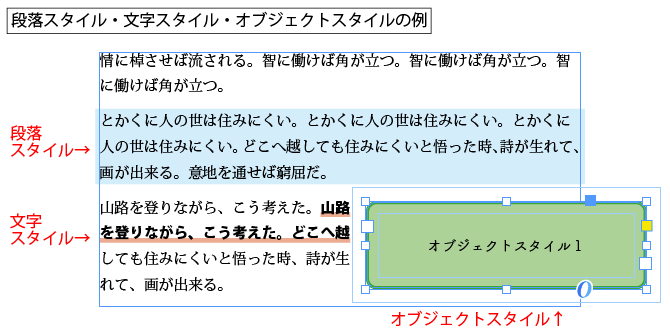
段落スタイル
InDesignに入力した文字列に「段落単位」でスタイルを設定するためのものです。
段落単位というのは「行の先頭から次の改行まで」を指します。
段落スタイルでは、行の途中でスタイルを変更することはできません。段落の途中だけにスタイルを適用したい場合は「文字スタイル」を使います。
また、任意の位置に適用するだけでなく、他のスタイル(セルスタイル・オブジェクトスタイル)に読み込むこともできます。
- 書体・ウエイト・文字サイズ・カーニング・行送り
- 長体・平体・文字ツメ・ベースラインシフト
- 揃え・インデント・段落前後のアキ
- タブ位置
- 段落境界線・段落囲み罫・段落の背景色
- 段抜き・段分割
- 正規表現スタイル(設定した正規表現に適合した部分に文字スタイルを適用する)
- 箇条書き(記号・自動番号)
- 文字カラー・圏点・斜体・打ち消し線・下線
- 縦中横設定(縦書きの文章中で、数字や欧文を部分的に横に並べる)
- ルビ(よみがな)の体裁・割中の体裁。
このように、かなり細かく設定できます。縦書きのための項目も充実していますので、日本語も思い通りに美しく組版できます。
文字スタイル
InDesignに入力した文字列に、文字単位でスタイルを設定するためのものです。
段落の途中から途中など、任意の位置に設定できます。
また、任意の位置に適用するだけでなく、段落スタイルの「箇条書きの先頭文字」や「正規表現スタイル」に読み込むこともできます。
- 書体・ウエイト・文字サイズ・カーニング・行送り
- 長体・平体・文字ツメ・ベースラインシフト・歪み・回転
- 文字カラー・圏点・斜体・打ち消し線・下線
- 縦中横設定(縦書きの文章中で、数字や欧文を部分的に横に並べる)
- ルビ(よみがな)の体裁・割中の体裁
設定項目は「段落スタイル」と似ていますが、段落全体に影響する体裁は省かれています。
オブジェクトスタイル
オブジェクトにスタイルを設定するためのものです。
オブジェクトが何かというと、アートボードの編集画面で「黒い矢印」で選択や移動ができるものを指します。グループ化を全て解除したものが最小の単位となります。
- 塗り・線
- 線オプション・角のオプション(角丸など)
- 段落スタイル
- テキストフレームオプション(段落・フレーム内マージン)
- テキストフレーム自動サイズ調整(テキストの量によってフレームの大きさを自動調整する)
- テキストの回り込み(オブジェクト同士が重なった場合、テキストをどう表示するか)
- 効果(透明度・描画モード・ドロップシャドウなど)

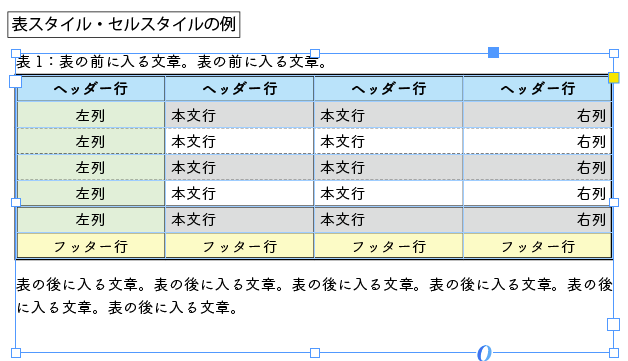
表スタイル
表にスタイルを設定するためのものです。表は、テキストフレームの中に配置する、ひとかたまりの文字列です。
表に関わるスタイルは「セルスタイル」というものもありますので、適切に使い分けましょう。
表スタイルは、表全体に関わる設定です。表スタイルは、一つの表に一つしか設定できません。
表スタイルで設定できるものは表スタイルで設定し、表スタイルで設定しきれないものをセルスタイルで設定するとよいでしょう。
- セルスタイル(ヘッダー行・フッター行・本文行・左/上の列・右/下の列で、それぞれに設定可能)
- 表の外枠線・表と段落の余白
- 行の罫線(反復の設定可能)・列の罫線(反復の設定可能)
- 塗りのスタイル(反復の設定可能)
セルスタイル
セルにスタイルを設定するためのものです。セルは、表を構成するマス一つ分のことです。
任意のセルに適用することもできますし、表スタイルに読み込むこともできます。
しかし手作業でいちいちスタイルを適用していくのは手間ですし、メンテナンス性も悪くなってしまいます。
また、表が複雑になると読む人にも伝わり難くなります。原稿の段階から、できるだけ「表スタイル」で事足りる表を作るよう心がけましょう。
- 段落スタイル
- テキストの調整:組み方向・セル内の余白(上下左右)・テキストの配置(上・中央・下・均等)
- 配置画像の調整:セル内余白(上下左右)・クリッピング
- セルの線の設定(上下左右)・セルの塗り
- 斜線の設定:斜線の種類・線幅・線種

親ページ(マスターページ)
ページが進んでも変更しない部分がある場合、親ページを作成してそこに配置すると、修正の手間などを少なくすることができます。
たとえば、ドキュメントの名前、章タイトルなどはドキュメント中で全く同じ内容かもしれませんし、ページ番号、出力日、段落の見出しなど、一定の法則に則っているものであれば、InDesignが自動的に書き換えて表示してくれるかもしれません。
表紙・章の表紙・本文・奥付など、大きくレイアウトが変わるものごとに親ページを作成しておくとよいでしょう。
また、他の親ページを読み込んで、必要な箇所だけ変更して新たな親ページを作成することもできます。
スウォッチ
色を登録しておくパレットです。各種スタイルで使用する色は、一旦ここに登録する必要があります。
スウォッチで色の設定を変更すると、適用されている箇所全部の色が連動して変更されます。(プロセスでも特色でも同様です)なお、パターン機能はありません。
特色(スポットカラー)についてはさらに注意が必要です。
配置したIllustratorデータの中に特色が使われてる場合、自動的にInDesignに読み込まれてスウォッチに表示されますが、InDesignで特色の設定を変更すると、InDesignから出力する際にIllustratorの中の特色の色がInDesignで変更した色に置き換わってしまいます。このときプレビューではIllustratorで設定した色で表示されます。
以上のように、特色を扱うのは難易度がやや高くなります。Illustratorを配置する場合は、特色を使わないほうが安全です。
線種
InDesignで使用できる線種は普通の直線の他に、二重線、三重線、句点、破線などが用意されています。新しく線の設定を作成することもできますが、Illustratorほどは柔軟に対応できません。
変数
プログラミングでよく目にする「変数」を、限定的ながらInDesignでも利用できます。
変数とは、いろいろな値をとって変わる数値や文字列をいいます。
InDesignで最初からセットされている変数には「ファイル名」「ランニングヘッド・柱」「作成日」「修正日」「出力日」「最終ページ番号」「画像名」「章番号」があります。
これらの変数を挿入しておくと、配置された状況によって、表示内容が自動的に変更されます。
変数は自分で作成することも可能です。日時の表示形式を「20022年12月10日」や「2022/12/01」に変更することも可能ですし、前後に文字を付け加えることもできます。
目次
InDesignには、目次の自動作成機能があります。
ドキュメント(.indd)やブック(.indb)の文字を検索して、指定した「段落スタイル」を抜き出すという仕組みです。見出しの段落のテキストとページ数を抜き出し、新たに目次用の段落スタイルや文字スタイルを適用して体裁を整えます。
目次を自動作成する場合は、段落スタイルの適切な運用が必須です。
- 見出し行に余計なものを入れない(飾りのためのイラストや記号など)
- スタイルをオーバーライド(手動で体裁を変更する)させない
- 構造を考えた段落の落とし方をする
などといった配慮も必要です。手間なように感じるかもしれませんが、これらをすることで、文書自体が「読みやすくなる」「分かりやすくなる」という効果も見込めますので、ぜひ気をつけながら作成してください。
あとがき
今回は、各スタイルの機能の概要をご説明しました。抽象的な説明でしたが、文書を作成した経験がある方なら、これらの機能が実際にどのように役に立つか想像できるかもしれませんね。
次回は「スタイル同士のつながり」についてご説明する予定です。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)

















