ホーム > ウェブプレスの印刷読み物 > デザインのコツについて|デザインの基本原則

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:デザインのコツについて
【14】デザインの基本原則
デザインの基本原則にはいくつかありますが、代表的なものとして以下のようなものがあります。
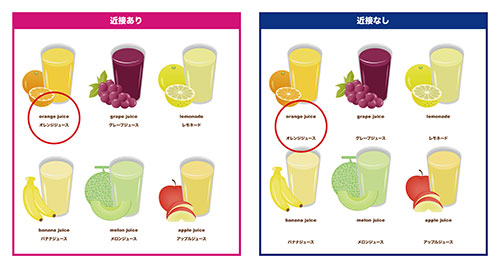
1. 近接(プロクシミティ)
2. 整列(アラインメント)
3. 反復(リピティション)
4. 対比(コントラスト)
これらの基本原則を意識しながらデザインをすることで、より魅力的で効果的なデザインを生み出すことができます。
「近接(プロクシミティ)」は、要素同士が近接することで関連性やグループ化が強調されるデザイン手法を指します。
近接を活用することで、視覚的な結びつきを生み出すことができます。例えば、テキストや画像などの関連性の高い要素を近づけることで、その関連性を視覚的に強調することができます。また、グループ化したい要素を近接させることで、そのグループ化を明確に表現することもできます。

「整列(アラインメント)」は、要素を整然と並べることでデザインの統一感や秩序を生み出す手法を指します。
整列を活用することで、デザイン全体がバランスよく配置され、視覚的な整合性が確保されます。要素同士を水平や垂直に整然と配置することで、読みやすさや統一感を向上させることができます。また、整列をすることで、グリッドシステムを活用したデザインやパーツの配置がしやすくなり、デザイン全体の調和や統一感が高まります。

「反復(リピティション)」は、デザイン内で要素やパターンを繰り返し使用することで、統一感や一貫性を生み出す手法を指します。
反復を活用することで、デザイン内の要素が調和を保ち、統一感を持つことが可能です。同じフォントやカラー、形、パターンなどを繰り返し使用することで、デザイン全体に統一感や一貫性をもたらし、視覚的に結びつきを強調する効果があります。
また、反復は情報の強調や視認性向上にも役立ちます。例えば、ウェブサイト内でナビゲーションメニューのデザインを繰り返し使用することで、ユーザーがメニューをすぐに認識しやすくなります。

「対比(コントラスト)」は、対照的な要素を組み合わせることで、デザインにメリハリや引き立たせる効果をもたらす手法を指します。
対比を活用することで、デザイン内の要素同士の差異を強調することができます。例えば、色のコントラストやフォントサイズの違い、形の対比などを活用することで、特定の要素を目立たせたり、視覚的な強調を行ったりすることができます。
対比はデザインにおいて情報の階層化や視認性向上にも役立ちます。異なる要素同士を対比させることで、視覚的な重要度や関連性を明確に表現することができます。

デザインのコツについて
- シンプルなデザイン
- 素人っぽい色の使い方と原因
- 素人っぽいフォントの使い方と原因
- 余白の効果
- 枠や素材を使ったデザイン
- 目を引くタイトルや見出し
- 配色のコツ
- 印象に残るタイトル
- チラシのデザインやレイアウトのアイディア
- DTPとWEBのデザインの違い
- デザインに使える心理学
- RGBとCMYK
- 色の三属性とは
- デザインの基本原則

















