ホーム > ウェブプレスの印刷読み物 > デザインのコツについて|デザインに使える心理学

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:デザインのコツについて
【11】デザインに使える心理学
デザインと心理学、実は密接な関係があります。
心理学なんて言うと精神医学のような大袈裟で難しい印象を持つかもしれませんが、すぐにでもマネできる心理効果なので気軽に取り入れてみてください。
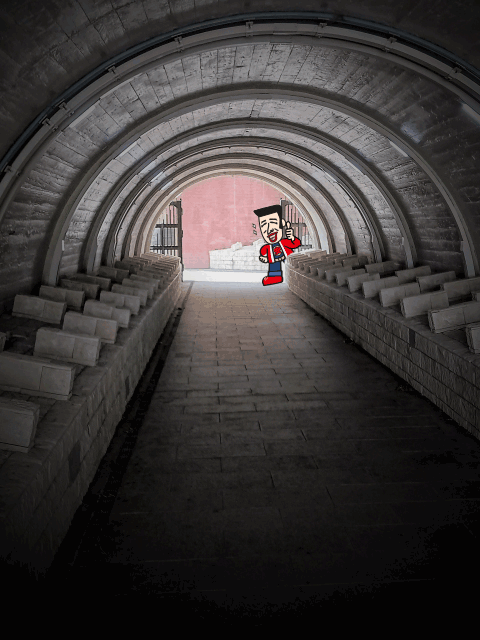
トンネル効果

トンネル効果とは、周りを暗く、中心を明るくして、明るい場所に自然に視線が向いてしまう心理効果です。「ビネット効果」とも呼ばれています。
写真などでもアーティスティックな雰囲気を出すことができます。
この中心にキャッチコピーなんかを入れると目を引きます。
視線追従

視線追従とは、他者が見た目線の先にあるものを、同じように目で追うことです。
人の見ている先が気になってしまうこの心理は、写真やイラストの視線でも効果アリです。
チラシやフライヤーなどで、写真の人物が向いている方向に見せたいものや強調したいものを配置することで、読者の視線を集めることができます。
逆に写真の人物がそっぽを向いているものと比較してみると、やはり上の画像の方がスムーズに文字を読む気になるのではないでしょうか。
人物の被写体を使う時は視線を意識して配置してみましょう。

道路効果

道路効果とは、ほとんどの人が持つ「道は続いている」という認識と、「その道の先にあるもの」が気になってしまうという傾向を利用した視線誘導効果です。
道路のようなものを見ると、その先はつながっていると感じて目線を移動するので、道の先や道の手前に見せたいものを配置することで視線を引きつけることができます。
矢印効果
人は矢印を見ると追わずにはいられません。

と書かれていてもついつい右を見てしまいませんでしたか?
単純ながらも矢印による視線誘導は非常に強力です。
↓
↓
↓
↓
↓
↓
↓
ってされるとついついスクロールして見てしまいますよね。
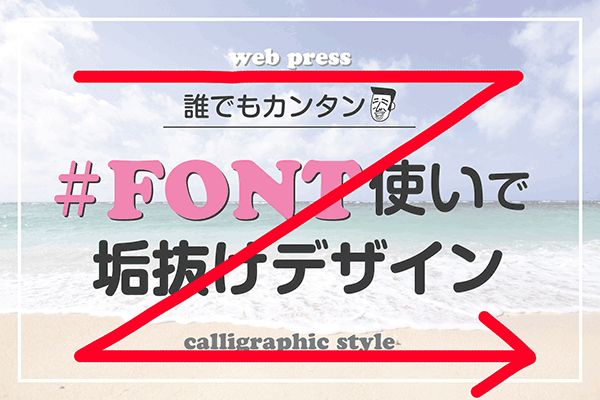
視線の法則

視線の法則にはいくつかのパターンがあります。
Zの法則はZの形に視線が動くと言うもので、左上からZの形を描きながら右下へ向かうというもの。このパターンを利用して、webやアプリではアクションボタンを右下に設置されているケースがよく見られ、チラシなどでは店名や連絡先が記載されているケースがよく見られます。
その他、同一レイアウト時に必要な情報を見つけやすいFの法則や、縦書きレイアウトに適したNの法則などがあります。
いかがでしたか?ついつい見ちゃうデザインには心理学が使われているかもしれません。
ぜひ参考にしてみてください。
デザインのコツについて
- シンプルなデザイン
- 素人っぽい色の使い方と原因
- 素人っぽいフォントの使い方と原因
- 余白の効果
- 枠や素材を使ったデザイン
- 目を引くタイトルや見出し
- 配色のコツ
- 印象に残るタイトル
- チラシのデザインやレイアウトのアイディア
- DTPとWEBのデザインの違い
- デザインに使える心理学

















