- チラシ印刷ホーム
- ウェブプレスの印刷読み物
- 【13】オブジェクトの配置

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【13】オブジェクトの配置
今回は、テキストフレームにオブジェクトを配置します。
ここでいうオブジェクトとは、テキストフレームに流し込んだ文字以外のものです。
今回配置するのは、個別のテキストボックス、表、イラスト枠です。
アンカー付きオブジェクトについて
文字列に連動してオブジェクトの位置を変えたい場合は「アンカー」を設定します。アンカーを設定したオブジェクトを「アンカー付きオブジェクト」と呼びます。
アンカー付きオブジェクトの設定には、次の3種類があります。
- インライン:行の途中にオブジェクトを配置します。オブジェクトに続けて文字を入力することができます。文字の幅を超えないようなオブジェクトは「インライン」にすると良いでしょう。例えば、「フォントに収録されていない特殊な異字体」や「絵文字」などです。設定できるのは「Yオフセット」のみです。
- 行の上:インラインとは異なり、行頭から行末までをオブジェクトで占有します。オブジェクトの前後に文字を配置することはできません。行と同じ高さのオブジェクトを配置する場合はこの設定を選ぶと良いでしょう。
- カスタム:行の任意の位置に「アンカー」を設置し、それに合わせてオブジェクトを連動させます。自由な位置にオブジェクトを配置できます。周囲のテキストと被らないようにするには、別途「テキストの回り込み」をオブジェクトに設定する必要があります。
イラストを配置する
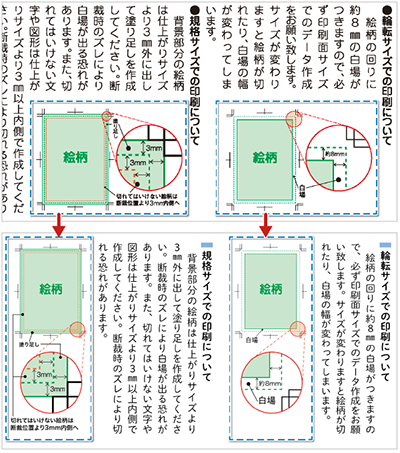
イラストを調整する
次の箇所はに文章が食い込んでいます。文章の体裁の調子が乱れていて読みにくいので、イラストの高さを段の高さに合わせます。

IllustratorをInDesignに配置する
調整したイラストを配置します。InDesignで「ファイル」→「配置」→アートボードまたはペーストボードの空白箇所をクリック
Illustratorファイルに複数のアートボードがある場合は「読み込みオプションを表示」にチェックを入れます。オプション設定画面が表示されますので、配置したいアートボードを選択してください。
アンカーを設定する
文字の幅より大きいイラストですので、アンカーの設定は「行の上」または「カスタム」にします。どちらでもOKですが、「行の上」の方が設定が簡単なので、今回はこちらを選ぶことにします。
配置したイラストを「カット」して、テキストフレームの配置したい箇所にカーソルをおいて「ペースト」します。これで「インライン」の状態になりました。
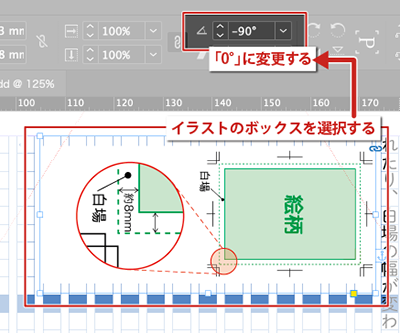
画像が回転してしまう場合
配置するテキストボックスの「組み方向」が「縦書き」の場合、オブジェクトが回転して配置されます。
その場合は、イラストのボックスを選択した状態で「回転角度」を「0°」に変更してください。

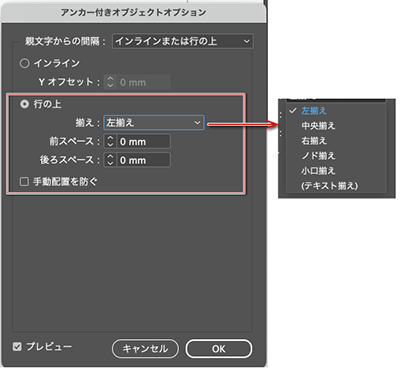
アンカー付きオブジェクトの調整
オブジェクトを選択し、右クリックします。「アンカー付きオブジェクト」→「オプション」をクリックして設定画面を表示します。

「行の上」を選択します。
今回は、一段の高さに合わせてIllustratorデータを作成していますので、「揃え」は「(テキスト揃え)」以外を選べばOKです。「(テキスト揃え)」を選んだ場合、テキストにインデントが設定してあると、イラストにもインデントがかかりますのでNGです。
「前スペース」と「後ろスペース」はプレビューを見ながら適宜調整します。
表を配置する
表の配置の手順も、イラストの配置とさほど変わりありません。
表の場合、テキストボックスに直接配置することもできます。しかし、表の文字の「組み方向」がテキストボックスの組み方向に強制的に変更されてしまいます。
今回は、テキストボックスと表の文字の組み方向が一致していないため、別のテキストボックスの中に作った表を、テキストボックスごとアンカーオブジェクトに設定します。
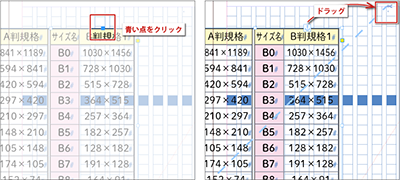
アンカーを設定する
テキストボックスの右上付近に青色の点があります。表のテキストボックスの青い点をドラッグ&配置したいテキストボックスドにロップすることで、アンカーが設定されます。

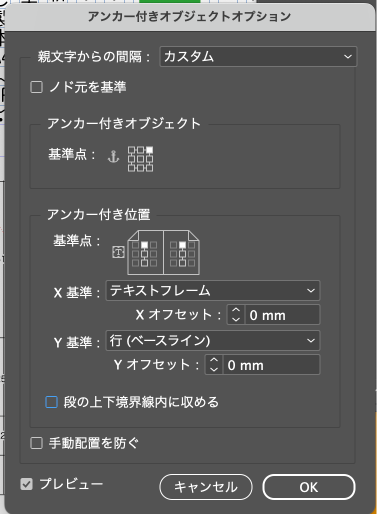
アンカー付きオブジェクトの調整
オブジェクトを選択し、右クリックします。「アンカー付きオブジェクト」→「オプション」をクリックして設定画面を表示します。

適宜、設定値を変更して調整します。「プレビュー」をONにして、今の状態を見ながら調整しましょう。
どの設定にすれば良いか分からない場合は、「Xオフセット」「Yオフセット」の値を「0mm」にしておくと、変更した設定がどう反映されるか分かりやすいでしょう。
あとがき
文字組みとオブジェクト(イラスト・表)をまとめることができました。文字の増減と連動してオブジェクトが動きますので、表やイラストに文字が重なってしまうのを防ぐことができます。
次回は、文字とイラストが混在したレイアウトの効率の良い作成方法についてご説明します。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1
- 【10】テキストを配置する2
- 【11】表を作成する1
- 【12】表を作成する2
- 【13】オブジェクトの配置
- 【14】文字とイラストが混在したレイアウト
- 【15】見開きのレイアウト調整
- 【16】InDesignの便利な機能1
- 【17】InDesignの便利な機能2
- 【18】InDesignの便利な機能3(目次の自動生成 前編)
- 【19】InDesignの便利な機能4(目次の自動生成 後編)