
ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:デザインのコツについて
【9】チラシのデザインやレイアウトのアイディア
少しの工夫やアイディアで目を引くデザインは作れます!
例と一緒に見ていきましょう。
真ん中で区切りを作る
対比を強調することでインパクトのあるデザインになります。
背景色を分けて区切りを作る
縦でも横でも、真ん中でくっきり色が変わると対比が強調されます。

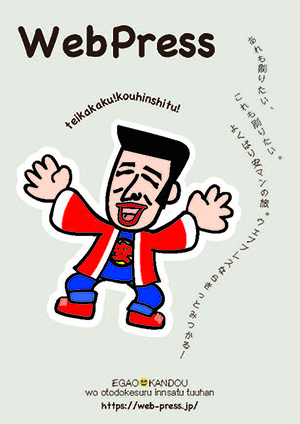
背景やイラストにそって文字を配置する
画像のオブジェクト(図形)にそわせる
メインとなる写真やイラストにそって文字を配置する方法です。
文字がデザインとして溶け込み、簡単に動きのあるデザインを取り入れることができます。
また、長い文章であっても堅苦しい印象がなく、柔らかいイメージを与えることができます。文字が多くても読まれやすくなる工夫です。

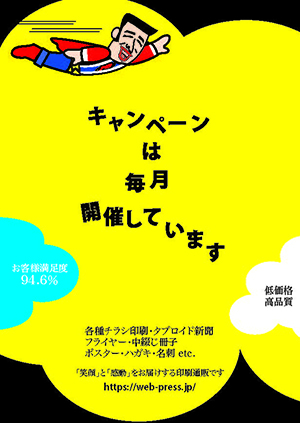
オブジェクトにパースを合わせる
メインとなるオブジェクト(図形)にそうようにパースを合わせることで立体感とインパクトのある表現になります。

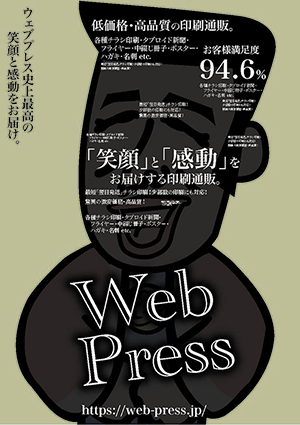
背景のように文字を入れる
メインとなる切り抜いた写真やイラストなどを避けて文章を配置していく方法です。
紙いっぱいに文字があっても、デザイン性が高くなり窮屈感を感じさせないレイアウトです。

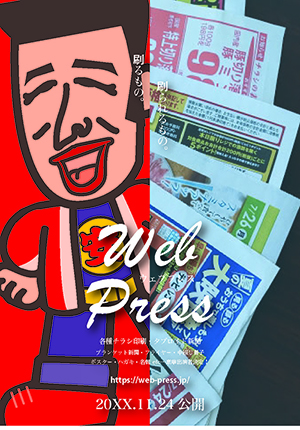
写真やイラストの中に文字を敷き詰める
先ほどとは逆にメインとなる写真やイラストの中に文章を配置していく方法です。第一印象では「?」と思わせるものも印象に残ったりします。

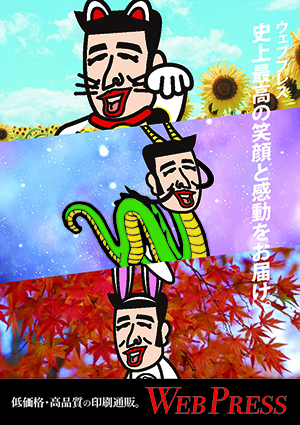
画像を並べたり重ねたりする
人物の形に切り抜いたりせずに、画像をそのままカットして配置する方法です。
斜めにカットして並べると動きがでますし、縦にカットして横に並べるのも面白いですね。


文字をずらす
真っすぐでもなく、斜めでもなく、個別に上下左右バラバラに少し文字をずらす方法です。
あえて文字をアンバランスにずらすことで動きが出ますし、ゆるい感じも表現できます。

文字の形状をずらす
文字を辺のレベルでずらす方法です。
動きを与えることができますが、やりすぎると文字が読みにくくなりますので、一部から取り入れてみてください。
Illustratorなら文字のアウトライン化してパスをずらすだけで簡単にできます。

文字の一部を思いっ切り伸ばす
文字の一部のパスを紙の端まで伸ばすだけの簡単な方法です。
文字を伸ばすことで区切り線にも使えたりします。
あれもこれも伸ばしてしまうと見づらいので、まずは両橋の文字だけでチャレンジしてみてください。

文字のあらゆる要素をバラバラにする
文字の塗り、線、サイズ、書体など、あらゆる要素をバラバラにしてしまう方法です。
ポップで賑やかな印象になり、子供向けのデザインなどにも合いそうです。

デザインのコツについて
- シンプルなデザイン
- 素人っぽい色の使い方と原因
- 素人っぽいフォントの使い方と原因
- 余白の効果
- 枠や素材を使ったデザイン
- 目を引くタイトルや見出し
- 配色のコツ
- 印象に残るタイトル
- チラシのデザインやレイアウトのアイディア

















