- チラシ印刷ホーム
- ウェブプレスの印刷読み物
- フォント使いで垢抜けデザイン

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:フォントについて
フォント使いで垢抜けデザイン
今回は初心者でもカンタンに垢抜けたフォントを使ったデザインが作れる小技を紹介します。
まず、チラシやDM、どんなデザインにも言える基本になりますが、色んな種類のフォントを使い過ぎるとごちゃごちゃして、素人っぽいデザインになってしまいます。
今は様々な面白いフォントが沢山出ていますので、色々使いたい気持ちはわかりますが、そこをグッと堪えて、まずは「メインのフォント1種類+アクセントになるフォント1種類」のみを使ってデザインしてみて下さい。
また、デザインのイメージに合わせて明朝体をメインにするのか、ゴシック体をメインにするのかも考えましょう。
●明朝は高級・クラシック・モードなイメージ。
●ゴシックはポップ・親しみやすい・フラットなイメージなど。
例としてデザインを作ってみました。

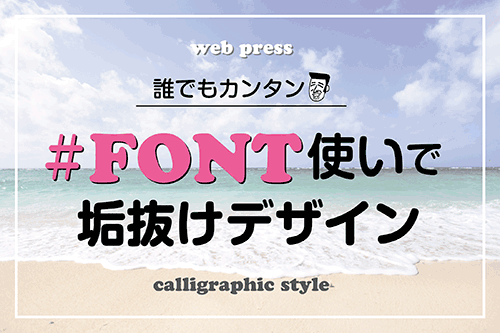
こちらは「Cooper Std Black」と「新丸ゴシック」2種類のフォントのみを使いました。
メインの書体に新丸ゴを使用し、アクセントにFONTの文字をCooper Std Blackで配置しました。
上下の小さい文字にもCooper Std Blackのフォントを使うことで統一感をもたせています。
(上級編になるかも知れませんが、読まなくても全然良い飾りの為のこのような小さい文字も、何か寂しいなと思ったら意味は無くても飾りとして入れるのもアリです◎)
また、文字の強弱も大切なポイントです。
接続詞の「の」「で」「を」などを小さくすることで印象を変えることができます。
例のデザインでは「使いで」の「で」を小さくしています。
フォントによってはひらがな、カタカナ、漢字で同じサイズを使用していても異なったサイズに見える場合がありますので、その場合は個々に調整しましょう。
例のデザインでは「垢抜けデザイン」の「デザイン」を「垢抜け」よりも少し大きくしています。
また、必要であれば字間の調節も行いましょう。
字間とは文字と文字の間の間隔のことを指します。
これもフォントによって漢字同士だと詰まっていて、ひらがなやカタカナ、英語同士だとスカスカな印象になってしまうことがありますので、より垢抜けたデザインにしたい場合は、こういった細かい部分も意識してみましょう。
例のデザインでは「カンタン」と「デザイン」の部分の字間をデフォルトの設定より-50詰めました。
フォントだけでもこのようにどんな書体を使うか、サイズ感や字間はどうするかをこだわると、印象がだいぶ違ってきます。今回は基本的なことでしたが、少しでも参考になれば嬉しいです!