ホーム > ウェブプレスの印刷読み物 > デザインのコツについて|素人っぽいフォントの使い方と原因

ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:デザインのコツについて
【3】素人っぽいフォントの使い方と原因
前回は色の使い方で素人っぽいデザインになる原因や、その改善策を提案しました。
今回はフォントの使い方によって素人っぽいデザインになってしまう原因や、その改善策を探っていきましょう。

↓要点を押さえれば、こんなに変わるかも!?

デザインが素人っぽくなるフォントの使い方1
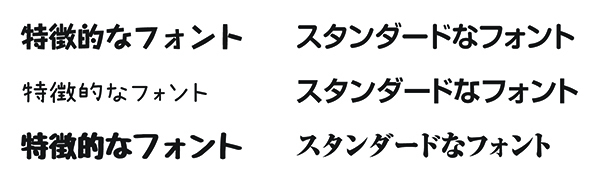
特徴的なフォントをやたら使っている
前にも触れたことがありますが、色んな種類のフォントを使いすぎるとごちゃごちゃして、素人っぽいデザインになってしまいます。
今は様々な面白いフォントが沢山出ていますので、色々使いたい気持ちはわかりますが、そこをグッと堪えて、メインのフォントはできるだけスタンダードなものを使用するようにしましょう。
解決策
特徴的なフォントを使いたい時はなるべくサブ要員で!
メインのフォントはスタンダードなものを使用しましょう!

デザインが素人っぽくなるフォントの使い方2
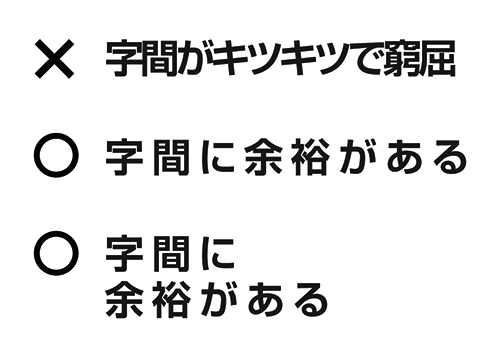
『字間がキツキツで窮屈』
字間とは文字と文字の間の間隔のことを指します。
文字と文字が近いと窮屈なイメージを持たれてしまったり、単純に文章が読みにくかったりしてしまいがちです。
解決策
余裕を持った字間を意識する!
読みやすく、垢抜けたデザインになります。

デザインが素人っぽくなるフォントの使い方3
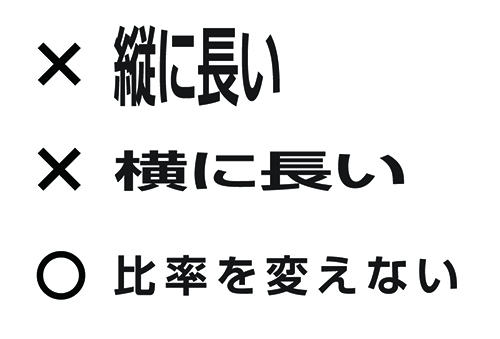
『縦横の比率が変わってる』
限られたスペースに文章を入れるときにやってしまいがちですが、どうしても間延びしたような、不格好な印象になりがちなので、できるだけ縦横比率は変えずに文字は入れましょう!
解決策
縦横の比率は変えない!
比率を変えずに文字の大きさを変える!もしくは改行したりするなど工夫をする!

デザインが素人っぽくなるフォントの使い方4
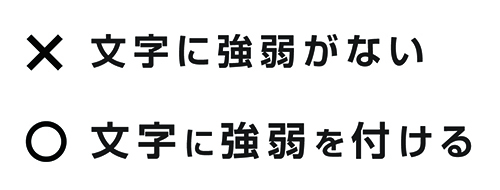
『文字の強弱がない』
こちらは必ずしもNGではないことですが、文字の大きさがずっと同じで平坦なデザインよりは、強弱があるほうがやはり要点や伝えたいことが伝わるデザインになります。
解決策
接続詞の「の」「で」「を」などを小さくすることで印象を変える!

デザインが素人っぽくなるフォントの使い方5
『効果を乱用してる』
目立たせようとし過ぎて、文字にやたら線を追加したり、影を付けたり、やりすぎると逆に見えにくくなってしまいます。
解決策
線を付ける時は文字の色との相性を考える!
影を付ける時はガッツリではなくぼやっと!

【まとめ】
いかがでしたか?当てはまる原因はありましたか?
こちらも前回記載した色の使い方とおなじく、読み手であるユーザーの立場になってフォントや配置を決めることでおのずと読みやすい、伝わりやすいデザインになると思います。ぜひ参考にしてくださいね。

















