
ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【9】テキストを配置する1
InDesignにテキストを配置していきます。テキストのコントロールはInDesignの機能の中でも重要なものです。テキストの表示に関する設定項目は大変多くの種類があり、細部までこだわることができます。
今回はそこまで手をかけませんが、InDesignはデフォルトの設定でも美しい文字組になりますのでご安心ください。「設定が簡単」「修正変更に強い」「ミスをおこしにくい」を重視して段落スタイル・文字スタイルを作成します。
元データを確認して修正の計画を立てる
InDesignに合うようにレイアウトを修正しますので、まずは元になるデータを確認します。
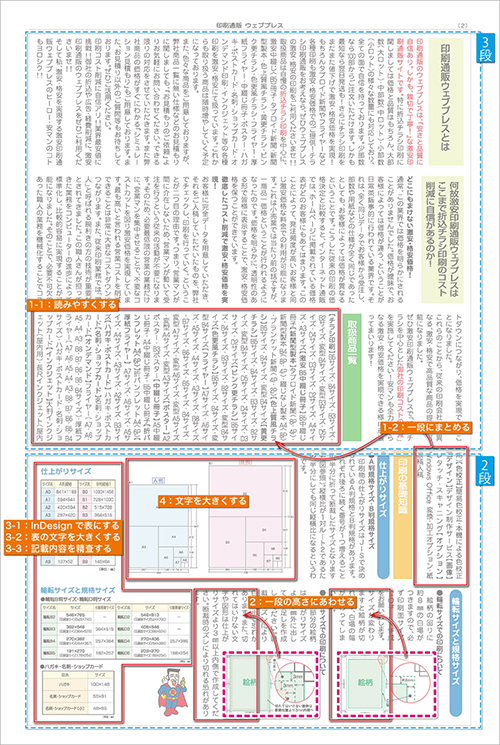
今回作業する3ページ目は、下記の点が気になります。

1:取扱商品一覧
- 1-1:改行が無く、文字がぎゅうぎゅうに詰まっているため読みにくいです。何とか余白を設けたいところです。
- 1-2:ページの上半分と下半分で内容がガラリと変わります。内容で段を分けたいところです。4段目の最初の5行目までを3段目に入れ込めないでしょうか。
2:図の調整
- 2-1:説明図をを入れるために行が半分の長さになっていて読みにくくなっています。行に割り込ませないようにするため、図を縦長に変更します。
3:表の調整
- 3-1:元はIllustratorで作成していますが、InDesignの表として作成しなおします。InDesignで作成すると、体裁を統一しやすく、修正・変更にも対応しやすくなります。
- 3-2:文字が小さくて読みにくいので、なるべく大きく表示できるよう調整します。
- 3-3:重複した要素があるように思いますので削除します。
文字を入れるフレームを作成する
文字を入れるための枠を作成します。マス目が表示されているので「これにテキストを入れられるのでは?」と思いますが、これは「レイアウトグリッド」のガイドなので文字を配置することはできません。「レイアウトグリッド」にぴったり合うように重ねて「フレームグリッド」を作成します。
5段のフレームグリッドを作成してもよいのですが、記載内容で分離して、上3段と下2段に分けてフレームを作成することにします。
「縦組みグリッドツール」で下記の設定でフレームグリッドを作成します。

ベースとなる段落スタイルを作成する
スタイルをなるべく他のスタイルとリンクさせる方針で作成します。
段落スタイルは、ツリー状にスタイルが繋がっていくことになります。まずはツリーの原点となるスタイルを作成します。
段落スタイルに何を設定すれば良いか分からないかと思います。とりあえずそのままテキストを挿入してみてください。変えたい箇所、不都合がある箇所を変更すればOKです。
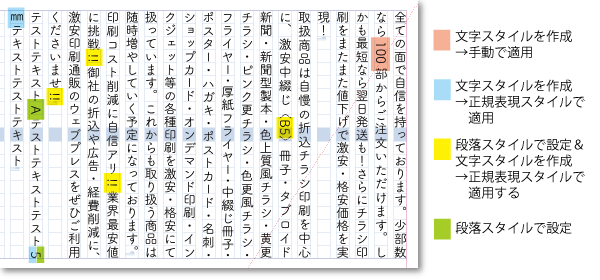
書体は任意のものを設定するとして、下記を見るとマーキングした箇所で困ったことが発生しています。
- 赤・黄色・緑:文字が回転している
- 青:数値と㎜(単位)が分離している
これらをなるべく解決した段落スタイルを作成します。

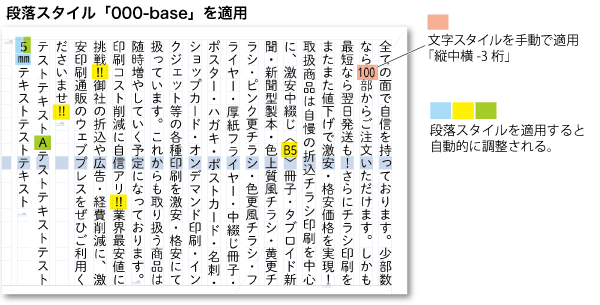
右に予定する解決手段を記載しています。赤の部分についても自動的にスタイルを適用することもできますが、不要な箇所にまで適用してしまいそうなので「手動」としました。
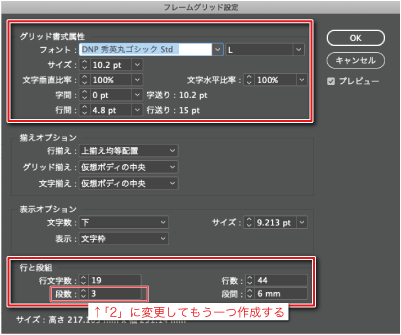
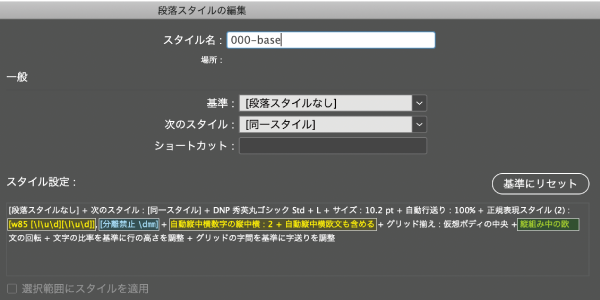
……以上を考慮して作成したのが下記の段落スタイル「000-base」です。
次項以降で設定内容を説明していきます。

新規落スタイルの作成
次の手順で新規段落スタイルを作成します。
- 段落スタイルのウインドウを開く
- 「新規段落スタイル」ボタンを押す→「段落スタイル 1」が作成される
作成された文字スタイル「段落スタイル 1」をダブルクリックして開き、設定を変更して利用します。
スタイル名と基準を設定する
「一般」タブを表示します。
「スタイル名」は段落スタイルの名称です。各自のポリシーに沿って命名するのが良いかと思いますが、一通りのスタイルを作成した後に変更することもできますから、とりあえず自分で意味が分かる名前にしておけば良いでしょう。
「基準」は、「どの段落スタイルをベースにするか」という設定です。今作成しているスタイルは、このドキュメントのベースとなるスタイルです。ベースになるスタイルは存在しませんので、「基準」には「[段落スタイル無し]」を設定します。ここで注意して欲しいのが「[基本段落]」という段落スタイル。最初からセットされていますが、これは管理が難しいので使わないのが無難です。
基本文字形式を設定する
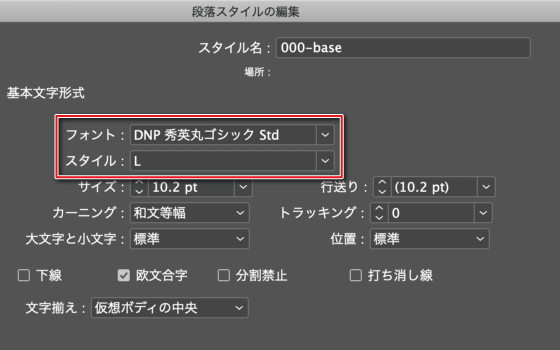
フォントを設定するには「基本文字形式」のタブを表示します。赤枠の箇所を、適宜変更してください。
「フォント」「スタイル」「サイズ」「行送り」の初期値は、親ページを作成したとき「レイアウトグリッド」に設定した内容になっているはずです。

縦組みの欧文回転を設定する
緑色の箇所は「1文字の欧文」が倒れています。段落スタイルにこれを修正する項目があります。
- 「日本語文字組版」のタブを開きます。
- 下の方に「縦組み中の欧文回転」というチェックボックス がありますのでONにします。
縦中横を設定する
黄色の箇所は「自動縦中横」の設定が必要です。「自動縦中横」は、縦書きの組版で数字や欧文が指定の文字数まで続いた場合に、自動的に横並びに表示してくれます。
- 「自動縦中横」のタブを開きます。
- 「数字の自動縦中横」を「2」桁に変更し、「欧文を含める」にチェックを入れます。
設定はこれだけです。横並びになった際に列から飛び出して見えますので、この箇所の文字に長体をかけたいと考えていますが、そういった項目はありません。ですので「正規表現スタイル」を使って自動的に長体をかけたいと思います。
正規表現スタイルを設定する
正規表現スタイルでは、「正規表現」にマッチする箇所にだけ文字スタイルを適用することができます。
「正規表現」は、文字列から特定のパターンの箇所を指定するための表記法です。文字列の検索や置換を効率的に行うことができます。正規表現はInDesign以外にも広く使われていますので、記述方法や使い方についてはWebサイトなどを参考にしてください。
正規表現スタイルを設定するには「検索文字列(正規表現)」と「文字スタイル」が必要です。先に文字スタイルを作成しておいてください。(次項「文字スタイルを作成する」参照)
設定するには「正規表現スタイル」タブを開きます。
「新規正規表現スタイル」ボタンを押すと、新しい正規表現スタイルが作成されますので、これを修正します。

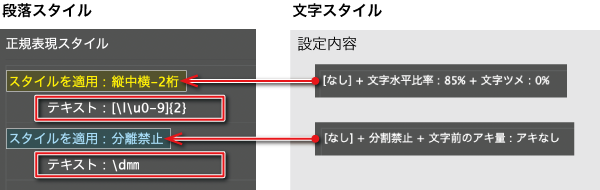
「スタイルを適用」は、適用する「文字スタイル」を選択します。
「テキスト」は、正規表現の検索文字列を入力します。設定した内容は次のような意味です。
- [\l\u0-9]{2} →欧文アルファベットまたは半角数字が2つ連続している箇所
(記号は含まれません。適用するべき記号がある場合はカッコ内に追加していけばOKです) - \d㎜ →数字(半角全角)のあとに単位記号の「㎜」が続いている箇所
検索文字列を設定するにはInDesignの入力ガイドが便利です。
- 「テキスト」をアクティブ状態にする→テキストボックスの右端に「@」が表示される
- 用途が表示されるので、必要なものをクリック
- 検索文字列がテキストボックスの入力される
文字スタイルを作成する
新規文字スタイルの作成
次の手順で新規文字スタイルを作成します。
- 文字スタイルのウインドウを開く
- 文字スタイル「[なし]」を選択した状態で「新規文字スタイル」ボタンを押す→「文字スタイル 1」が作成される
作成された文字スタイル「文字スタイル 1」の設定を変更して利用します。
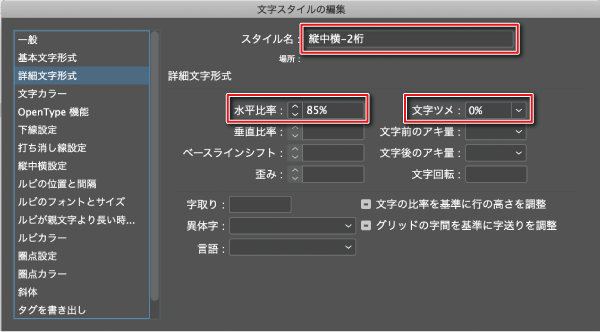
作成例:2桁の縦中横に適用するための文字スタイル(スタイル名:縦中横-2桁)

赤枠が設定を入力した箇所です。それ以外は空欄にしておきます。
設定できる項目は膨大にありますので、どんな項目があるのか一通り確認しておくと良いでしょう。
作成例:単位の分離禁止(スタイル名:分離禁止)
基本文字形式:分離禁止→チェックボックス をONにする
作成例:3桁の縦中横に適用するための文字スタイル(スタイル名:縦中横-3桁)
詳細文字形式:「水平比率:75%」
縦中横設定:縦中横→チェックボックスをONにする
スタイルを適用する
作成した段落スタイルと文字スタイルを文章に適用します。
段落スタイル
段落単位(テキストフレームの先頭または改行の次の文字〜改行)で設定します。
適用する段落にカーソルを置く、適用する範囲のテキストを選択する、フレームを選択する、などして適用範囲を指定→段落スタイルのウインドウを表示して、スタイル名をクリックします。
- 一つの箇所に複数のスタイルを設定することはできません。
- 文章の途中で段落スタイルを変更することはできません。
文字スタイル
文字単位で設定します。
スタイルを適用したい範囲のテキストを選択→文字スタイルのウインドウを表示して、スタイル名をクリックします。
- 一つの箇所に複数のスタイルを設定することはできません。
スタイル適用済みのテキスト
段落スタイル・文字スタイルを適用すると、下記のようになります。

あとがき
基本の段落スタイルを設定し、文字組を改善できました。InDesignのスタイルは細かく設定できますが、複雑にすると問題が生じることもあります。管理しやすい範囲で調整しましょう。
また、ある程度作業を進めなければ全体的な利便性を判断できません。一通りザッと作ったあとで、運用しやすいように修正を入れていくのが効果的です。
次回も、テキストの配置をしていきます。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける
- 【08】Illustratorデータの配置
- 【09】テキストを配置する1





































