
ウェブプレスの安マンとスタッフが、チラシ印刷やタブロイド新聞印刷などの、印刷に関する事から、デザインやデータ作成、商品の始まりや用語の語源など、色々な事を書き綴っています。
テーマ:InDesignの仕組みを理解する
【7】コンテンツを仕分ける
InDesignファイルの準備ができました。早速InDesignで制作していきたいところですが、その前にInDesignに合うようコンテンツを整理しましょう。
ここでは、InDesignに配置するオブジェクトを次の4つに分けます。
- InDesignのオブジェクト(ページ):テキスト・表・図形など
- Illustratorのデータ
- Photoshopなどの画像データ
- InDesignのオブジェクト(親ページ)
元となるタブロイド新聞の内容を分解して分類します。体裁のまとまりごとにチェックしていけば良いでしょう。今回は、見開き単位で見ていきます。
なお、分かりやすいように、下記の色で分類を示しています。

表紙・裏表紙

配置するものは全てIllustratorファイルです。InDesignで手を加える必要は無いでしょう。
- 1-1:タブロイド新聞のタイトルです。ここは毎回同じで変更が無さそうなので分離しておきます。
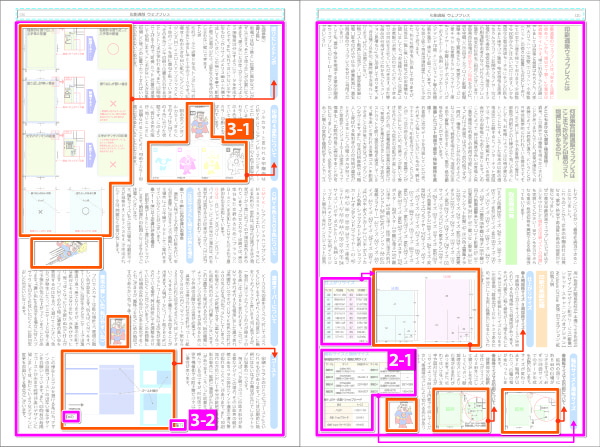
2〜3ページ

文章が主体のページです。説明するための図表が配置されています。
矢印は、図表が属する文節のタイトルを指しています。スペースの都合で離れた位置に表示している場合もあります。適切な表示位置を決めるために必要ですので、文章・図表の内容をよく確認しておいてください。
矢印のない枠はスペースを埋めるための飾りですので、スペースが足りなくなったら削除しても構いません。
- 2-1:表です。表はInDesignで作ると修正や変更がとても楽です。Illustratorで表を作っている場合はぜひInDesignで作り直しましょう。複雑なデザインの表も作成できます。仮にInDesignで再現できない表があった場合、読む人に分かりにくい表でないか確認してください。
- 3-1:図に文章が食い込んでいるせいで文章の体裁の調子が乱れていて、読みにくくなっています。図が四角形になるよう調整する必要がありそうです。
- 3-2:図に注記番号が記載されていて、文章中にも注記番号が登場します。改定時に図の注記番号が変更になる可能性がありますが、図と文章を漏れなく修正できるか不安です。制作する時にInDesignの機能を使って対策することにします。
4〜5ページ

見開き全てIllustratorファイルを配置しています。InDesignで手を加える必要は無いでしょう。
- 4-1:2ページにまたがって一つのイラストを配置しています。レイアウトを気にしないでこれができるのは、一枚の紙に印刷することができる「冊子の真ん中のページ」だけです。他のページでも見開きにすることはできますが、右と左で用紙が別れてしまいますのでズレを考慮したレイアウトにする必要があります。ただ、真ん中のページであっても折り目はありますから注意は必要です。例えば、人物等の顔に折り目がかかってしまうと違和感を持つ人も多いでしょう。
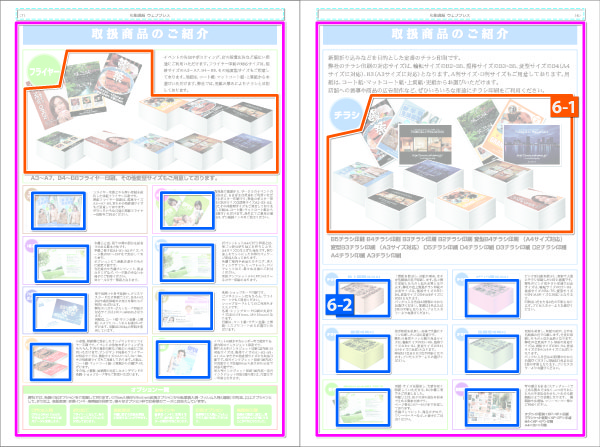
6〜7ページ

文章と写真が同じくらいの面積を占めています。
今回は、柔軟さよりも統一感やドキュメントのコントロールのしやすさを重視していますので、Illustrator側に文章を含めないようにしています。
- 6-1:IllustratorでPhotoshop画像を配置しています。もちろんInDesignに直接Photoshop画像を貼ることもできます。しかし画像の数が多くてInDesignでは操作しにくいように思いましたのでIllustratorで作成することにしました。
- 6-2:画像1枚ずつなので直接Photoshop画像を配置します。
あとがき
InDesignの機能を基準にしてコンテンツを仕分けました。InDesignで無理なく作成できるレイアウトは、読みやすいレイアウトでもあります。記載内容やレイアウトの意味を理解したうえでInDesignで再構築すれば、よりよい紙面になるはずです。
次回からは、実際にInDesignでコンテンツを配置していく予定です。
InDesignの仕組みを理解する
- 【01】タブロイド新聞を作成しながらInDesignの仕組みを理解する
- 【02】InDesignの「スタイル」とは
- 【03】スタイルのつながり
- 【04】inddファイルを作成する
- 【05】親ページを作成する1
- 【06】親ページを作成する2
- 【07】コンテンツを仕分ける





































